
一、预先准备
- 注册uniCloud账号,点击这里了解什么是uniCloud。
- 下载HBuilder X编辑器。
- 下载微信开发者工具
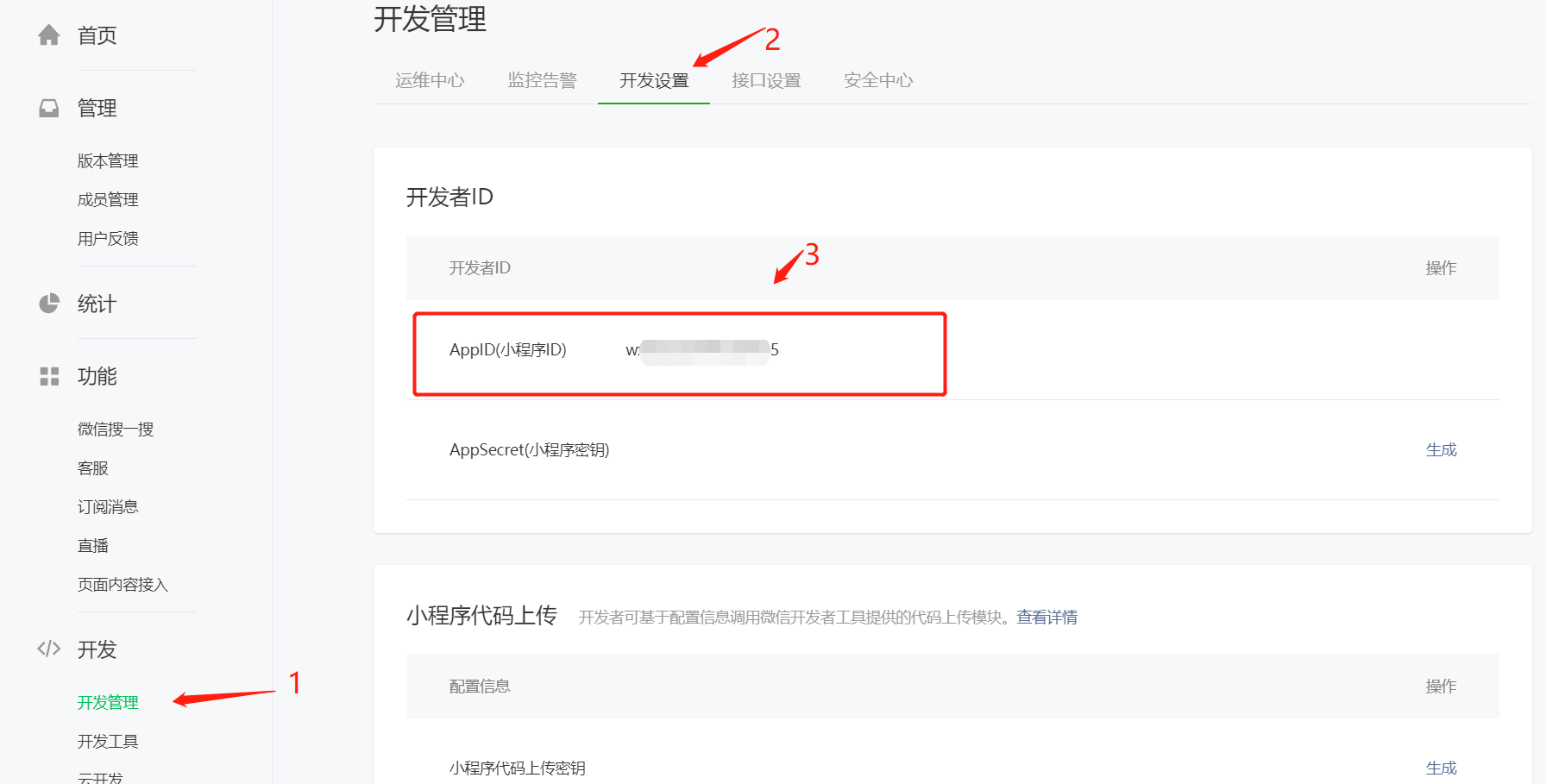
- 注册成为微信小程序开发者

二、了解
2.1 uni-app规范
- 页面文件遵循 Vue单文件规范
- 组件标签靠近小程序标签
- 接口能力(JS API)靠近微信小程序规范
- 数据绑定及事件处理通Vue.js规范
- 为兼容多端运行,建议使用flex布局进行开发
2.2 uni-app特色
条件编译(ifdef 显示、ifndef 不显示)
APP-PLUS |
App |
APP-PLUS-NVUE或APP-NVUE |
App nvue |
H5 |
H5 |
MP-WEIXIN |
微信小程序 |
MP-ALIPAY |
支付宝小程序 |
MP-BAIDU |
百度小程序 |
MP-TOUTIAO |
字节跳动小程序 |
MP-QQ |
QQ小程序 |
MP |
微信小程序/支付宝小程序/百度小程序/字节跳动小程序/QQ小程序/360小程序 |
QUICKAPP-WEBVIEW |
快应用通用(包含联盟、华为) |
QUICKAPP-WEBVIEW-UNION |
快应用联盟 |
QUICKAPP-WEBVIEW-HUAWEI |
快应用华为 |
示例:以下代码只有在微信小程序端展示1
2
3<!-- #ifdef MP-WEIXIN -->
<view>hello world</view>
<!-- #endif -->
2.3 uni-app组件
在uni-app项目里,是没有<div>、<span>……这些标签的,取而代之的是<view>、<text>、<image>这些它自带的标签。传送门
2.4 生命周期
| 函数名 | 说明 |
|---|---|
| onLaunch | 当uni-app初始化完成时触发(全局只触发一次) |
| onShow | 当uni-app启动,或从后台进入前台显示 |
| onHide | 当uni-app从前台进入后台 |
| onError | 当uni-app报错时触发 |
| onUniNViewMessage | 对nvue页面发送的数据进行监听 |
| onUnhandledRejection | 对未处理的Promise拒绝事件监听函数 |
| onPageNotFound | 页面不存在监听函数 |
| onThemeChange | 监听系统主题变化 |
👆页面生命周期查看这里
👆组件生命周期跟Vue生命周期是一样的
三、项目初始化
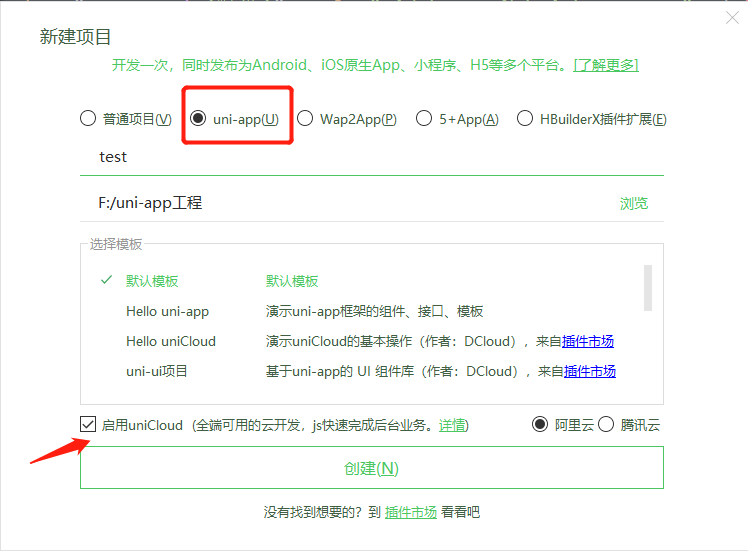
3.1 使用HBuilder X 新建项目
在编辑器里新建项目非常方便,不要忘记勾选“启用uniCloud”。
3.2 使用vue-cli安装项目
首先全局安装 npm install @vue/cli -g
新建文件夹,在文件夹中 vue create -p dcloudio/uni-preset-vue 项目名
运行: npm run serve
但是还是推荐第一种方式新建项目,因为HBuilder X对uni-app的支持度是非常高的,可以快速搭建项目。
四、介绍项目目录和文件作用
pages.json文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等manifest.json文件是应用的配置文件,用于指定应用的名称、图标、权限等。App.vue是我们的跟组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。main.js是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件。uni.scss文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置。unpackage就是打包目录,在这里有各个平台的打包文件pages所有的页面存放目录static静态资源目录,例如图片等components组件存放目录
五、基本配置
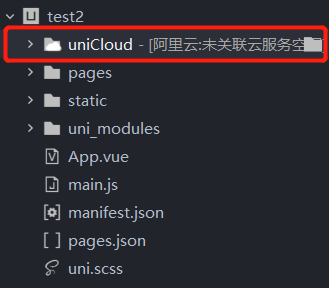
5.1 在初始化项目后,需要鼠标右击“uniCloud”文件夹,关联相应云服务空间


如果没有云服务空间,我们需要新建一个。
5.2 这时候,我们可以在根目录下新建components、static文件夹就可以开发了
页面文件遵循Vue文件规范,components将存放所有组件文件(从插件市场导入到项目内的插件都会在这个文件夹内),static存放静态文件。
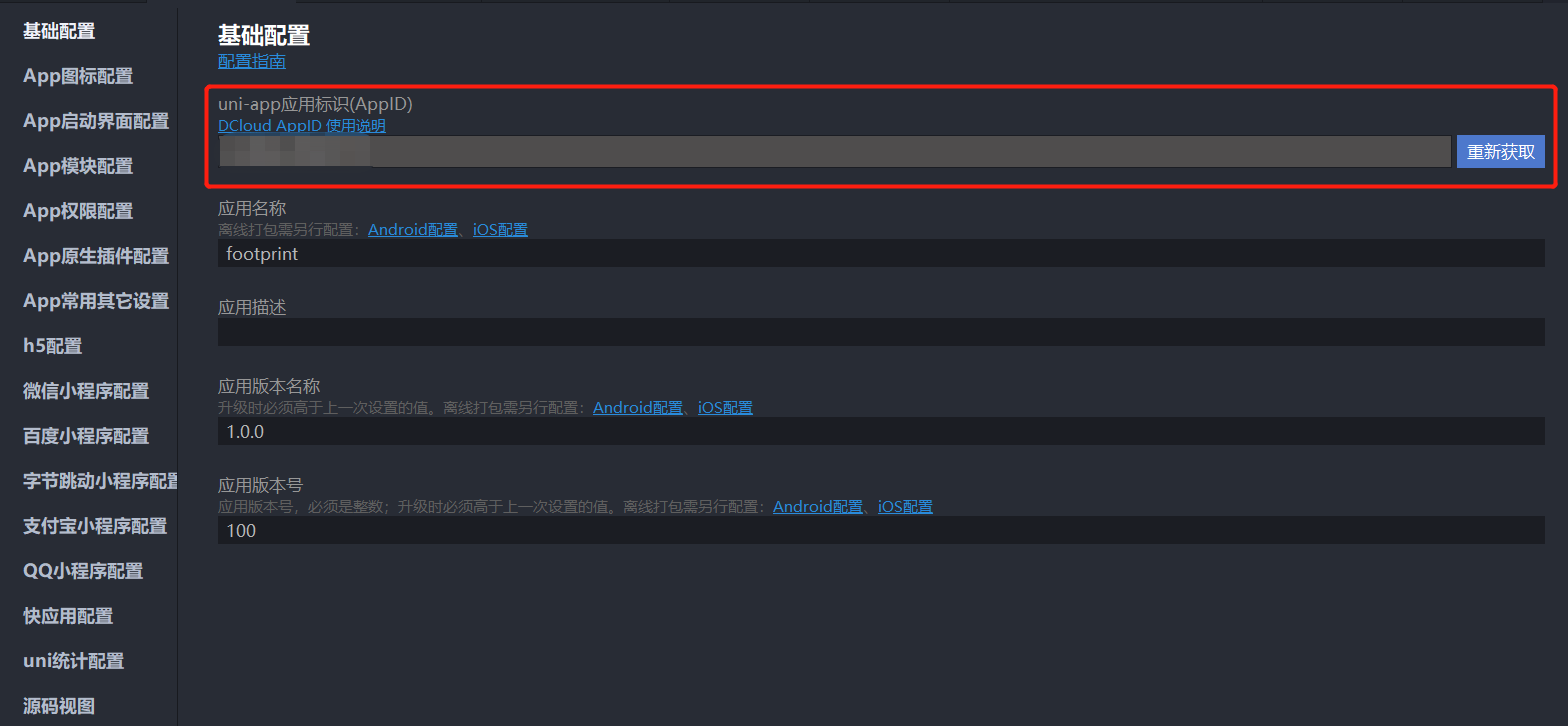
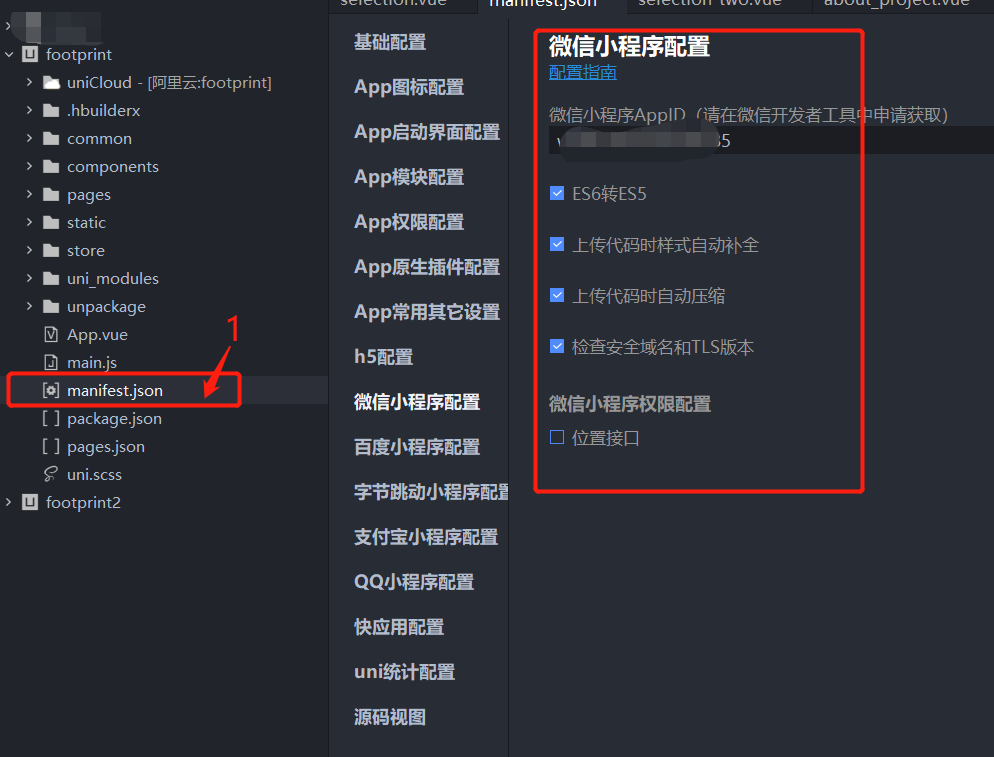
5.3 根目录下的manifest.json文件需要配置AppID

5.4 微信小程序配置
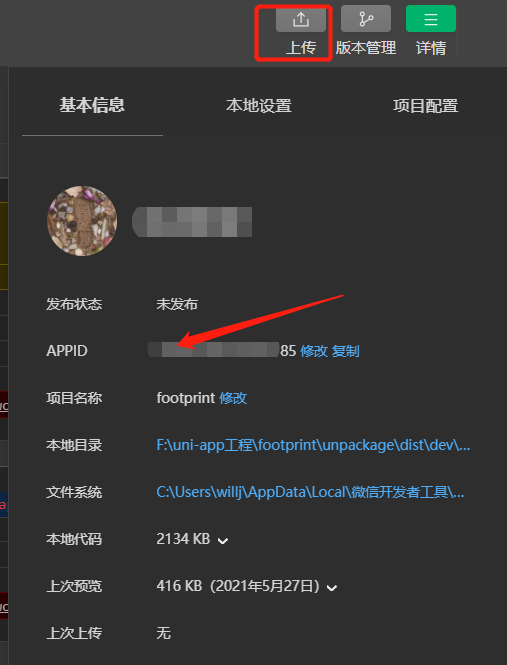
将项目运行到微信小程序,这时候会自动弹出微信开发者工具终端。这时一定要配置终端右上角的“详情”,如果不配置,你看到的是“版本管理”按钮,而不是“上传”按钮,这将影响后续的发布工作。
参考这里:关于微信小程序开发工具没有上传按钮的问题
六、开发
6.1 数据绑定及事件处理通Vue.js规范
6.2 数据从哪里来?
当我们关联云服务空间之后,可以在文件夹uniCloud -> database,右击database,创建db_init.json。在db_init.json文件夹下去配置我们的数据。需要注意的是,这里的格式严格按照json格式,必须使用双引号。你的数据mydataList需要有个data包含在里面。1
2
3
4
5
6
7
8
9{
"mydataList": {
"data": [
{"name": "1"},
{"name": "2"},
{"name": "3"}
]
}
}
然后右击db_init.json文件夹初始化云数据库,这样我们就在云服务空间的云数据库里能看到我们刚才上传的数据了,在需要的时候再从云服务空间调取数据就可以了。
6.3 云函数的编写
云函数的作用就相当于客户端和云服务空间的中介,客户端调用并传参给云函数,云函数再从云服务空间拿数据,再通过云函数返回给客户端,这时候客户端就可以使用这些数据去渲染界面了。
6.3.1 云数据库获取数据
在文件夹uniCloud -> cloudfunctions,右击新建云函数get_mydataList1
2
3
4
5
6
7
8
9
10
11
12
13'use strict';
const db = uniCloud.database()
exports.main = async (event, context) => {
// 这里的mydataList是云服务空间里数据表名
let mydataList = await db.collection('mydataList').get()
//返回数据给客户端
return {
code: 200,
msg: '请求成功!',
data: mydataList.data
}
};
6.3.2 客户端调用云函数
写在方法里1
2
3
4
5uniCloud.callFunction({
name: get_mydataList, //这里是传参,传云函数的名称
}).then((res)=>{
console.log(res);
})
七、发布
7.1 发行微信小程序
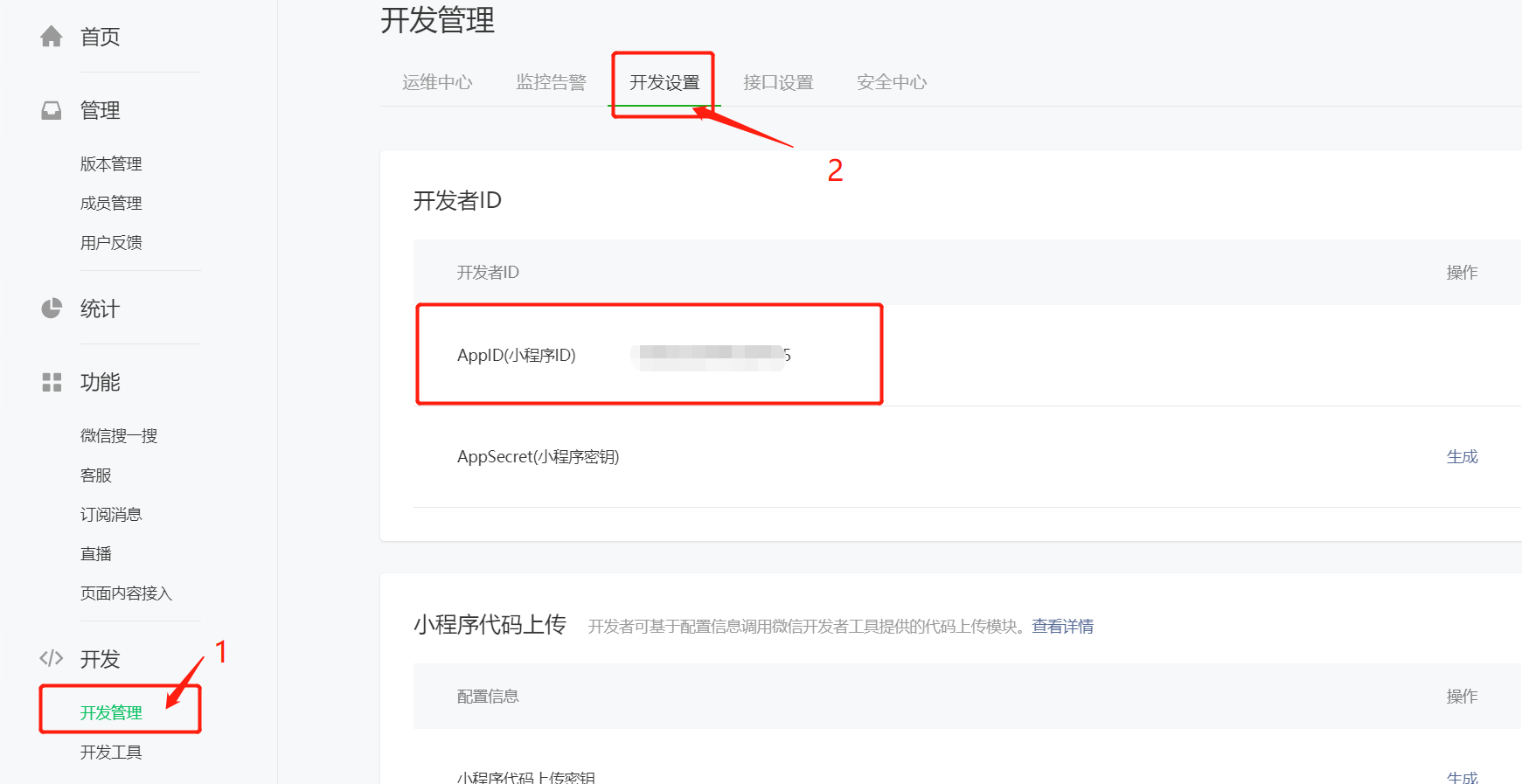
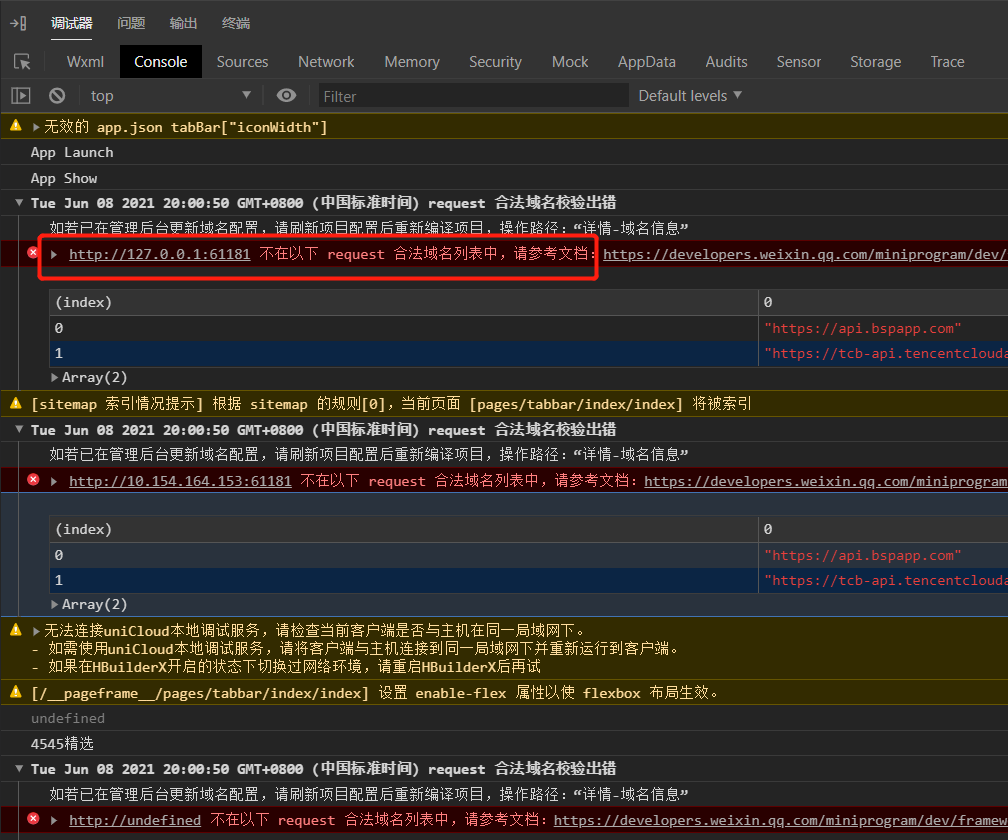
在本篇第一点提到,注册成为微信小程序开发者之后,就能在“开发管理”的开发者ID这一项看到AppID(小程序ID)。在根目录下的manifest.json文件配置AppID,然后点击发行 -> 小程序-微信。如果弹出的微信小程序终端控制台报错http:.....不在以下 request 合法域名列表中,那么需要在“开发管理”的服务器域名将这个报错的域名配置到里面,再回到微信小程序终端重新编译下,报错就消失了。下一步就是点击右上角的“上传”按钮,就能在版本管理的开发版本中看到自己刚刚上传的项目。此时的版本为体验版,可以用微信扫码查看项目了,查看人数是有限制的(15人)。



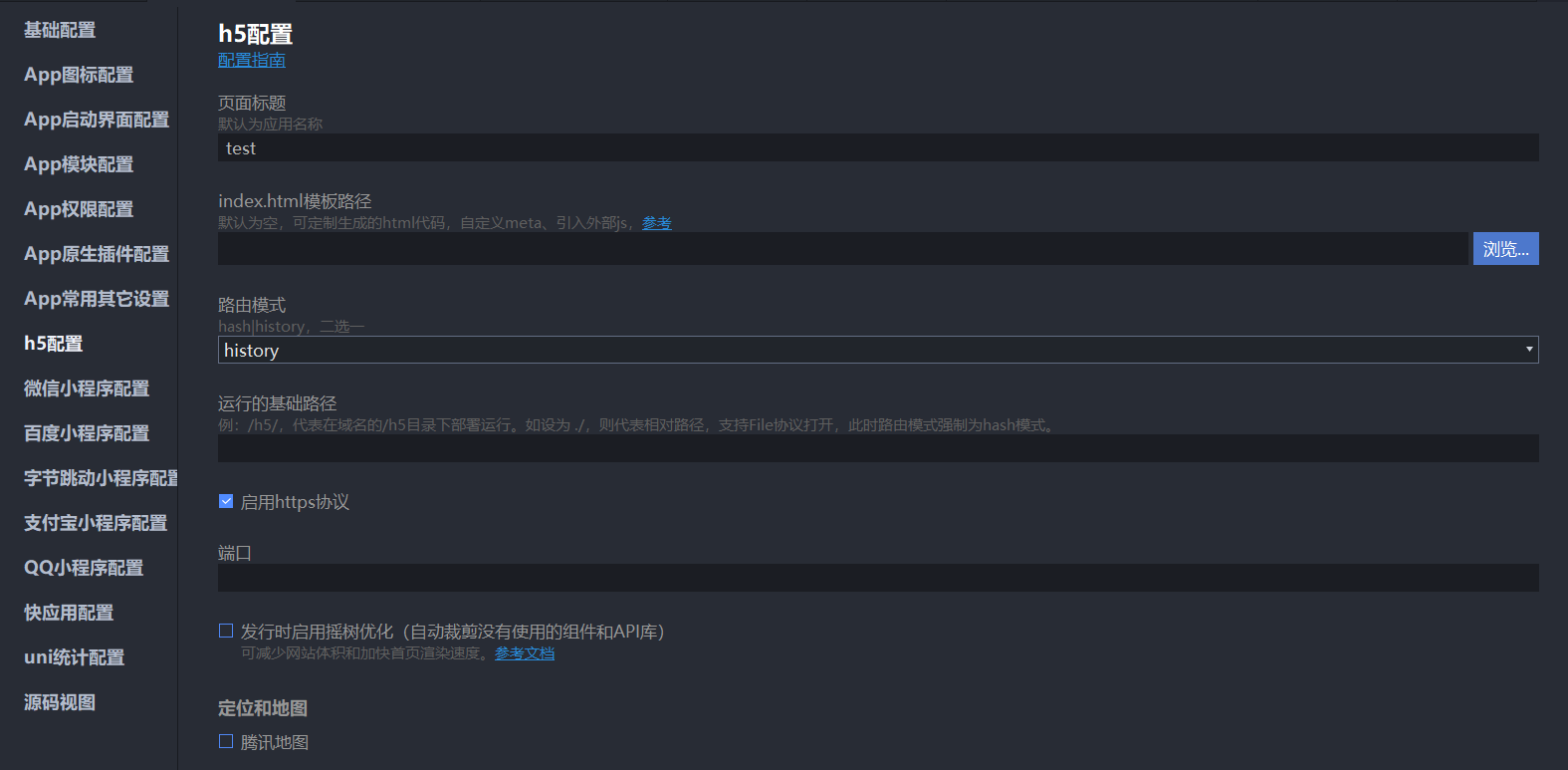
7.2 发行h5端

八、遇到的坑
8.1 跳转页面
需求:从组件跳转到页面(文件夹:components/某个组件 -> pages/某个页面)1
2
3
4
5
6
7
8
9
10//目录结构
components(文件夹)
search(文件夹)
search.vue
pages(文件夹)
home(文件夹)
home.vue
article(文件夹)
article.vue
根据官网API,我们可以使用:1
2
3uni.navigateTo({
url: '../pages/article/article'
})
但是这是跳转不了的,需要这样写:1
2
3uni.navigateTo({
url: '../article/article'
})
(本文为博主原创文章,转载请附上博文链接!)





