1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| export default {
data(){
return{
jyjName:[
{
name:'260',
code:'A01',
col: ['1','2','3','4'],
},
{
name:'260',
code:'A02',
col: ['1','2','3','4'],
},
{
name:'100P',
code:'A03',
col: ['1','2','3','4'],
},
{
name:'100P',
code:'A04',
col: ['1','2','3','4'],
},
],
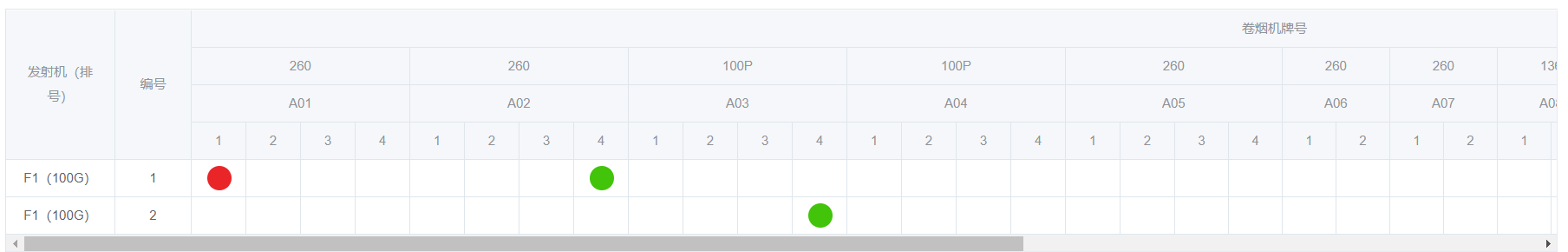
lbpcResultList:[
{
paihao_fsj:'100G',
fsj: 'F1',
code_fsj: '1',
paihao_jyj: '260',
connectList: ['A01-1-0','A02-4-2'],
},
{
paihao_fsj:'100G',
fsj: 'F1',
code_fsj: '2',
paihao_jyj: '260',
connectList: ['A03-4-2'],
},
],
}
}
}
|